Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
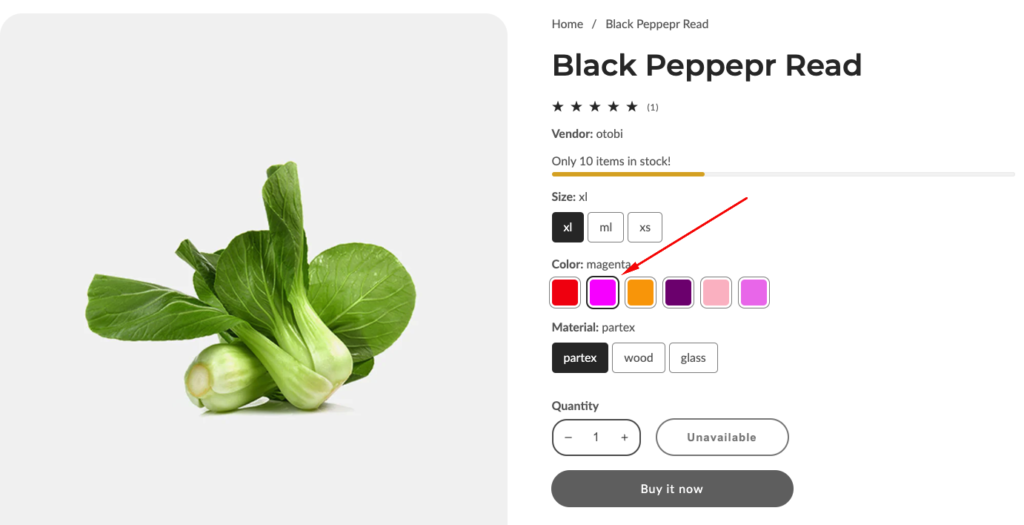
Mavon supports displaying custom colors to a specific product variant. see here how you can add it

This feature is working based on metafields. So, all you have to do is to add metafield definition
Before you can add custom colors (metafield value) to specific products, you need to add the necessary metafield definition for this information.
Note:
This step only needs to be done once and will affect all products. If you have already done this, please skip it. Since metafields work independently of the theme, this step also doesn’t need to be done again when you update or reinstall the theme.
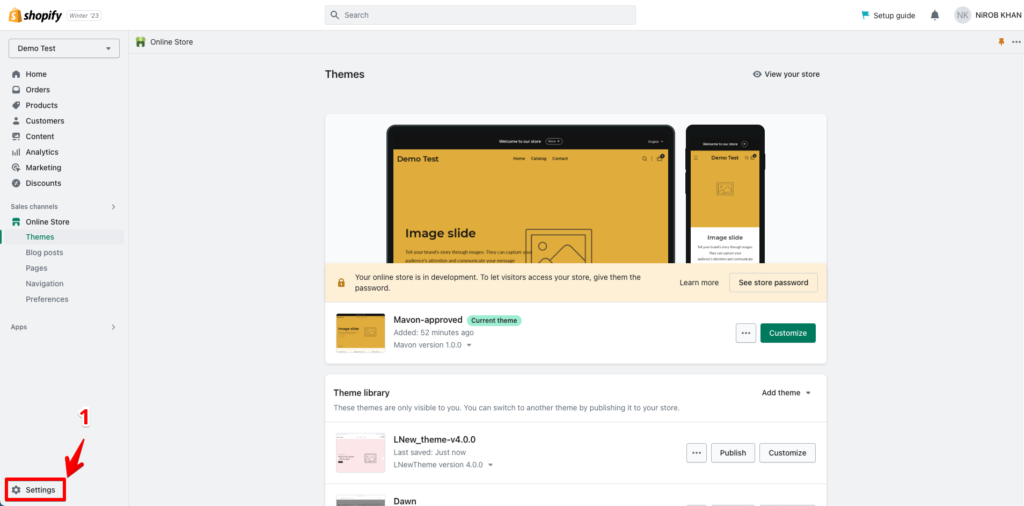
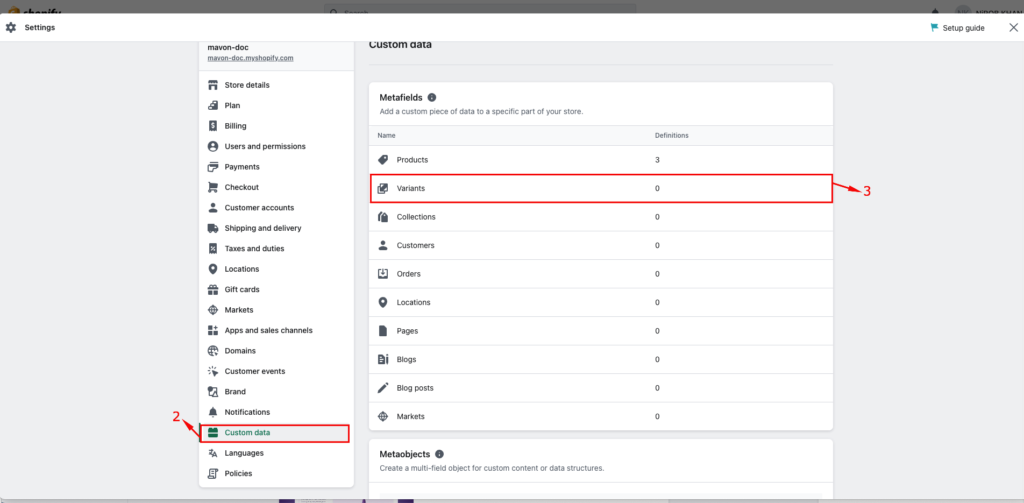
1. From your Shopify admin, go to Settings > Custom data > Products


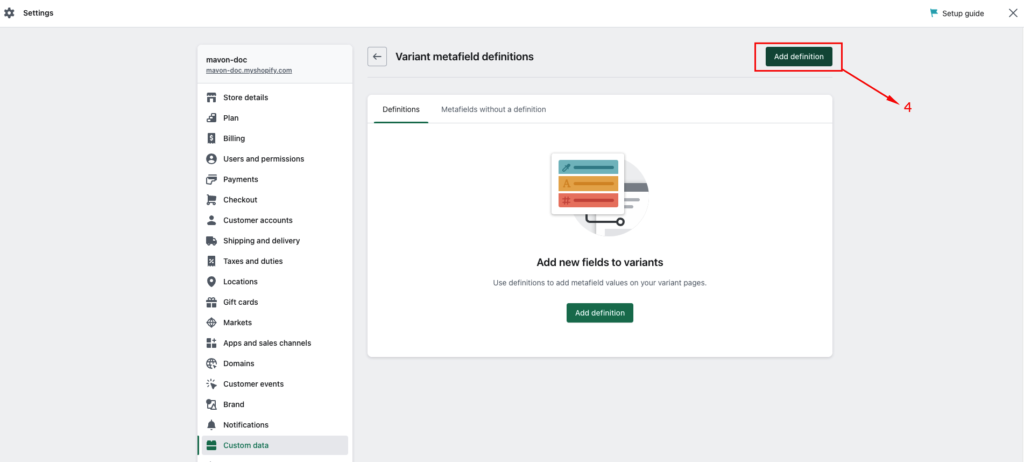
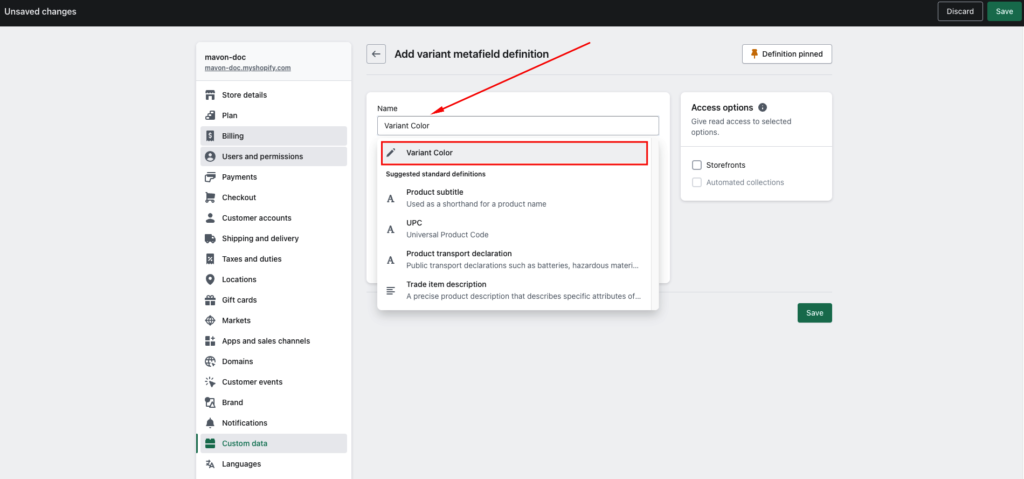
2. Click Add definition

3. In the Name field enter Variant Color and then click the ‘Variant Color‘ generated as you type from the list. This is the metafied used for storing the expiry date

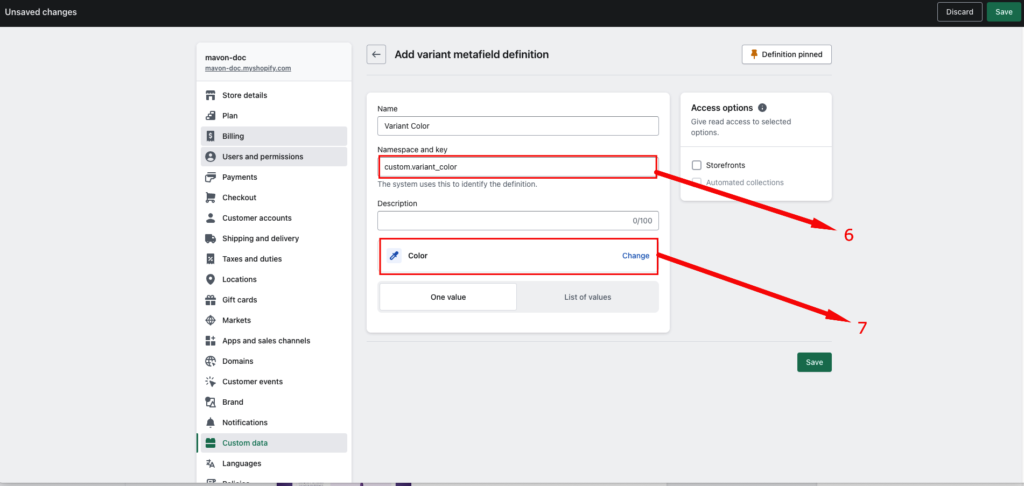
4. In the Namespace and key field enter meta.variant_color And Select content type then select Date

5. Click Save to save the definition.
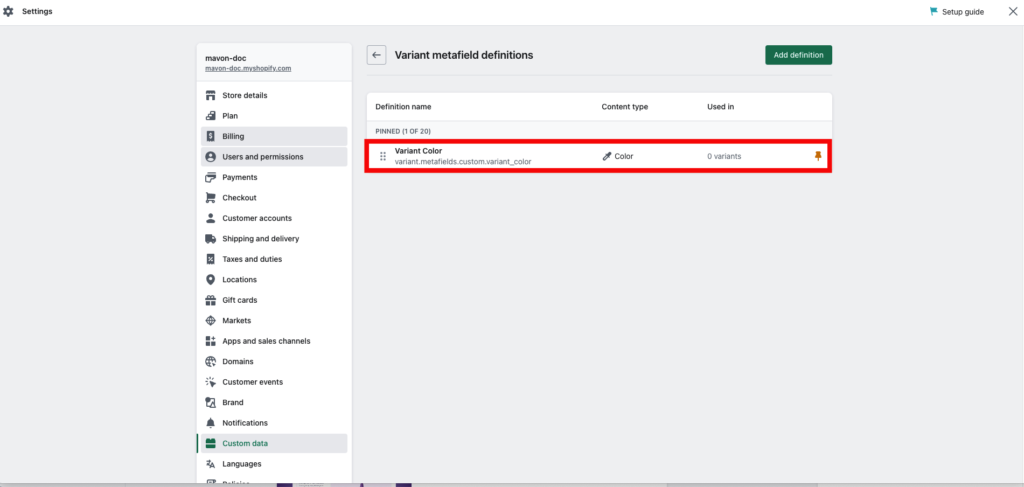
6. You should see the Product countdown in the list of definitions by now.

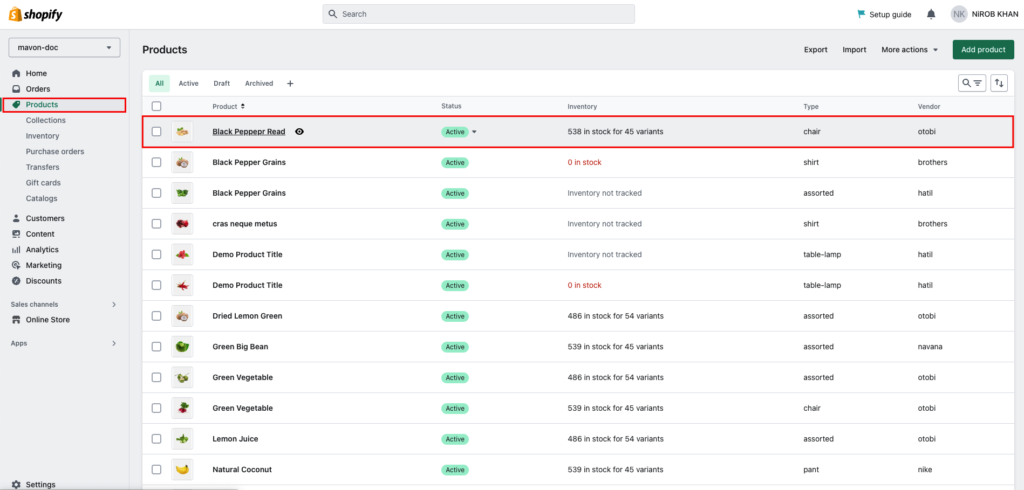
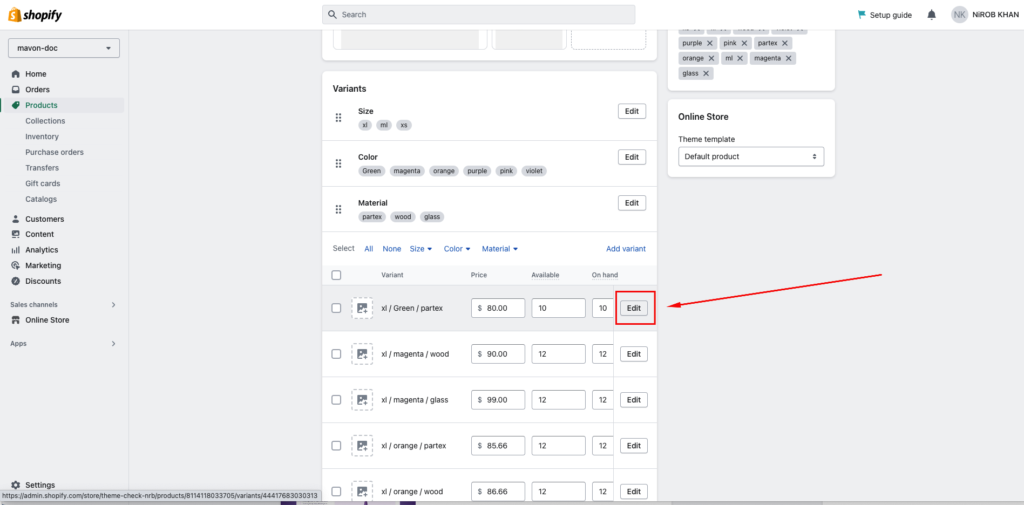
1. In your admin, within Products, click on the product you want to add the custom color variant

2. Scroll down to the variant, then Edit variant of the product

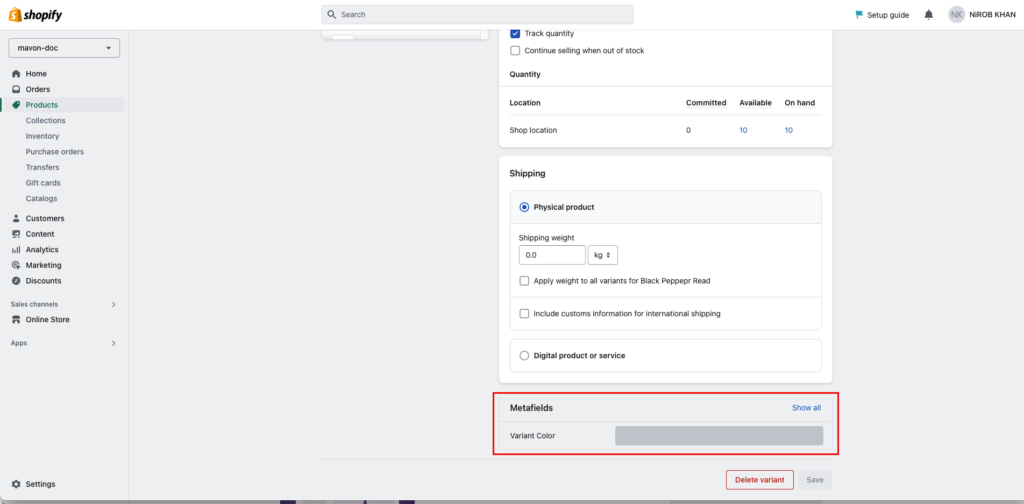
3. Scroll down to the Metafields

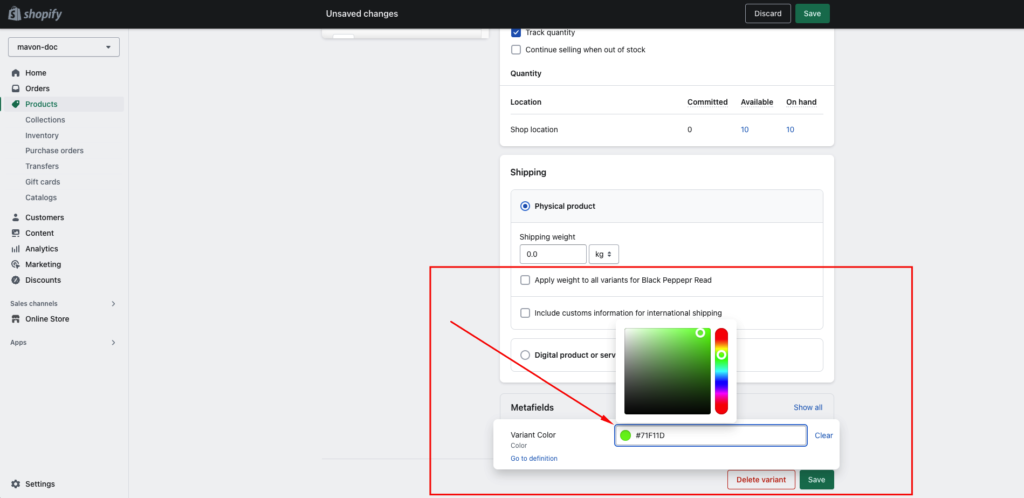
4. To set the color which you want

5. Click Save to save your changes
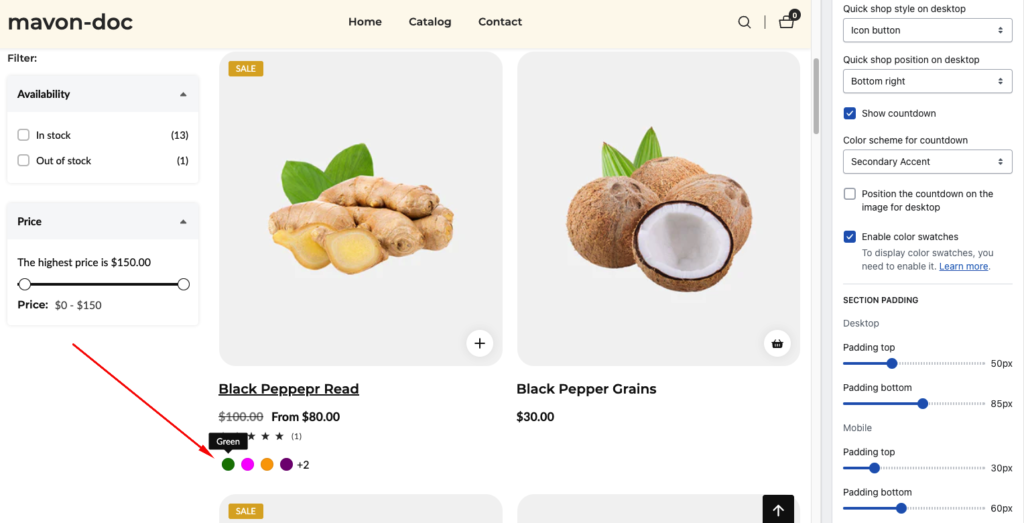
it will also be visible in the product grid

Step 1: Select variant picker from the product page Step 2: Select variant picker type…
Read moreDisplays the average product rating in stars with the number of reviews, for example: ★★★★★…
Read moreColor swatches General settings Settings Description Color swatch activation Your variant option name Must be…
Read moreStep 1: Select Pop-up size guide from the product page Step 2: Customize pop-up size…
Read moreColor Swatches Configuration Configure custom color swatches for product variants to display visually accurate color…
Read more