Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM
2 min read
| Settings | Description |
| Logo | The logo for your store. It will show all the pages by default. |
| Home page logo | The logo is for the home page only. You can show a separate logo for the home page |
| Custom logo width | Dimensions of the logo (in pixels). between 50px and 250px. 150 pixels is the default. |
| Desktop logo position | When a customer views the site on a large screen, such as a desktop computer, the logo appears in the header. Middle left (Default): The logo is displayed inline with the main menu, centered vertically and to the left. Top left: The logo is displayed above the main menu, and the logo and menu items are aligned to the left. Top center: The logo is displayed above the main menu, and the logo and menu items are centered. And search button will be displayed to left Middle center, drawer menu: The logo is displayed in the center of the header; the menu can be revealed by sliding in from the left and hiding the page behind it. |
| Menu | This is the main menu for your store. |
| Menu alignment | Center: Aligns the menu item to the center. Left: Aligns the menu item to the left. Right: Aligns the menu item to the right. |
| Menu font weight | Default: If you select it, the menu font-weight will be changed based on the “Theme settings Typography” section Bold: If you select it, the menu font-weight will be bold. |
| Enable sticky header | When the customer scrolls down the screen, the header is re-displayed. When the customer stays at the top of the page, it disappears. |
| Show cart icon | Displays the cart icon of the header. If you disable it, the cart icon will disappear from the header. Also, You cannot access the cart page or “mini-cart” page. |
| Show search icon | Displays the search icon of the header. If you disable it, the cart icon will disappear from the header. |
| Show user icon | Displays the user/account icon of the header. If you disable it, the user icon will disappear from the header. Also, you cannot access the account page from the header. |
| Color scheme | You can change color of the header. |
| Settings | Description |
| Enable on homepage | Allows for a transparent header on the homepage. |
| Logo | You can show a different logo for the transparent header. The logo is for the home page only. |
| Text color | You can change the text color for the transparent header. It works only when the transparent header is enabled |
| Settings | Description |
| Color scheme | You can change the color of the submenu/mega menu specifically. |
| Settings | Description |
| Logo | You can show a different logo for the mobile device. |

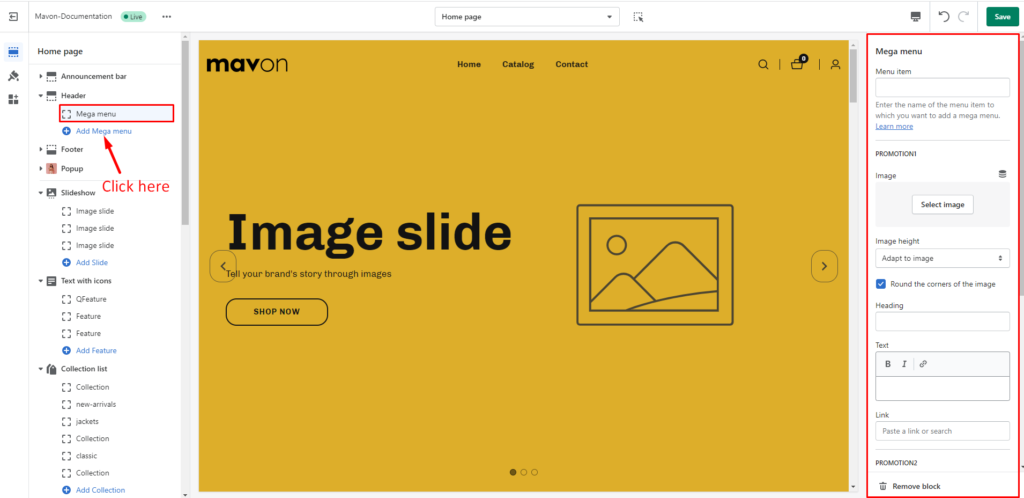
| Settings | Description |
| Menu item | Enter the name of the menu item to which you want to add a mega menu. |

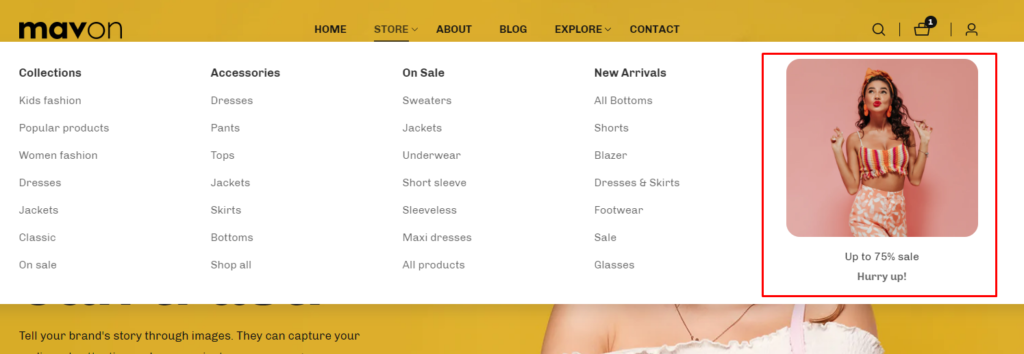
*** You have the option of uploading two images for two promotions. They all have the same settings:
| Settings | Description |
| Image | This is a setting to display an image in the mega menu as a promotion. |
| Image ratio | The image ratio for the promotion is as follows: Adapt to image(Default): The aspect ratio of the images is used. This prevents cropping of the images. Square: Images are cropped to a 1:1 aspect ratio. Portrait: Images are cropped to a 2:3 aspect ratio. Landscape: Images are cropped to a 3:2 aspect ratio. Wide: Images are cropped to a 16:9 aspect ratio. |
| Round the corners of the image | If you enable it, the promotion image corners will be round. By default, enabled it. |
| Heading | A promotion title can be displayed. If you don’t want it to be displayed, simply clear the field. |
| Text | A promotion text can be displayed. If you don’t want it to be displayed, simply clear the field. |
| Link | You can add a link to a single promotion. |
Powered by BetterDocs