Address
304 North Cardinal St.
Dorchester Center, MA 02124
Work Hours
Monday to Friday: 7AM - 7PM
Weekend: 10AM - 5PM

| Settings | Description |
| Color scheme | You can change the color of the footer. Its color scheme is based on your main theme “Color Settings“ |
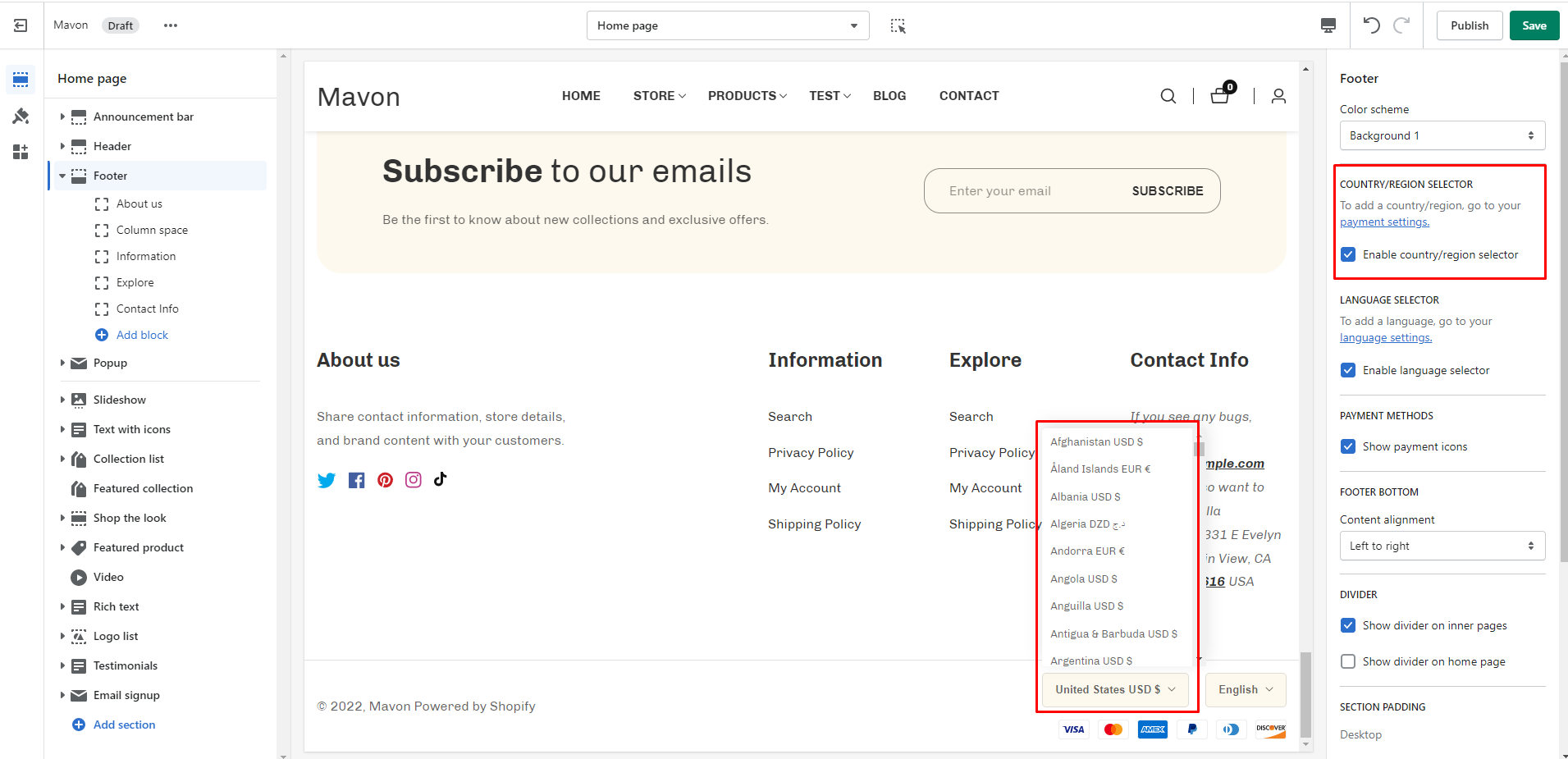
| Settings | Description |
| Enable country/region selector | You can enable/disable multi-currency from the footer. NOTE: To add a country/region, go to your payment settings |
Please follow the instructions-
Go to the page to get more details, Learn more

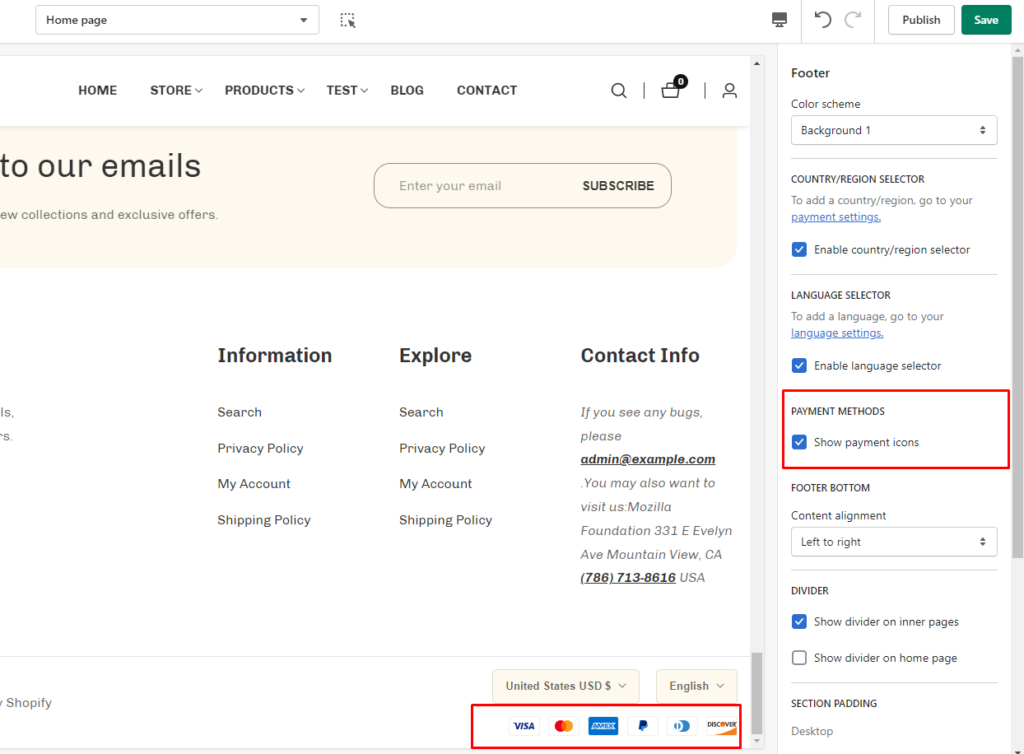
| Settings | Description |
| Show payment icons | If you enable it, the payment icon will appear in the footer. Warning: You must need to set up payment methods in your store. |

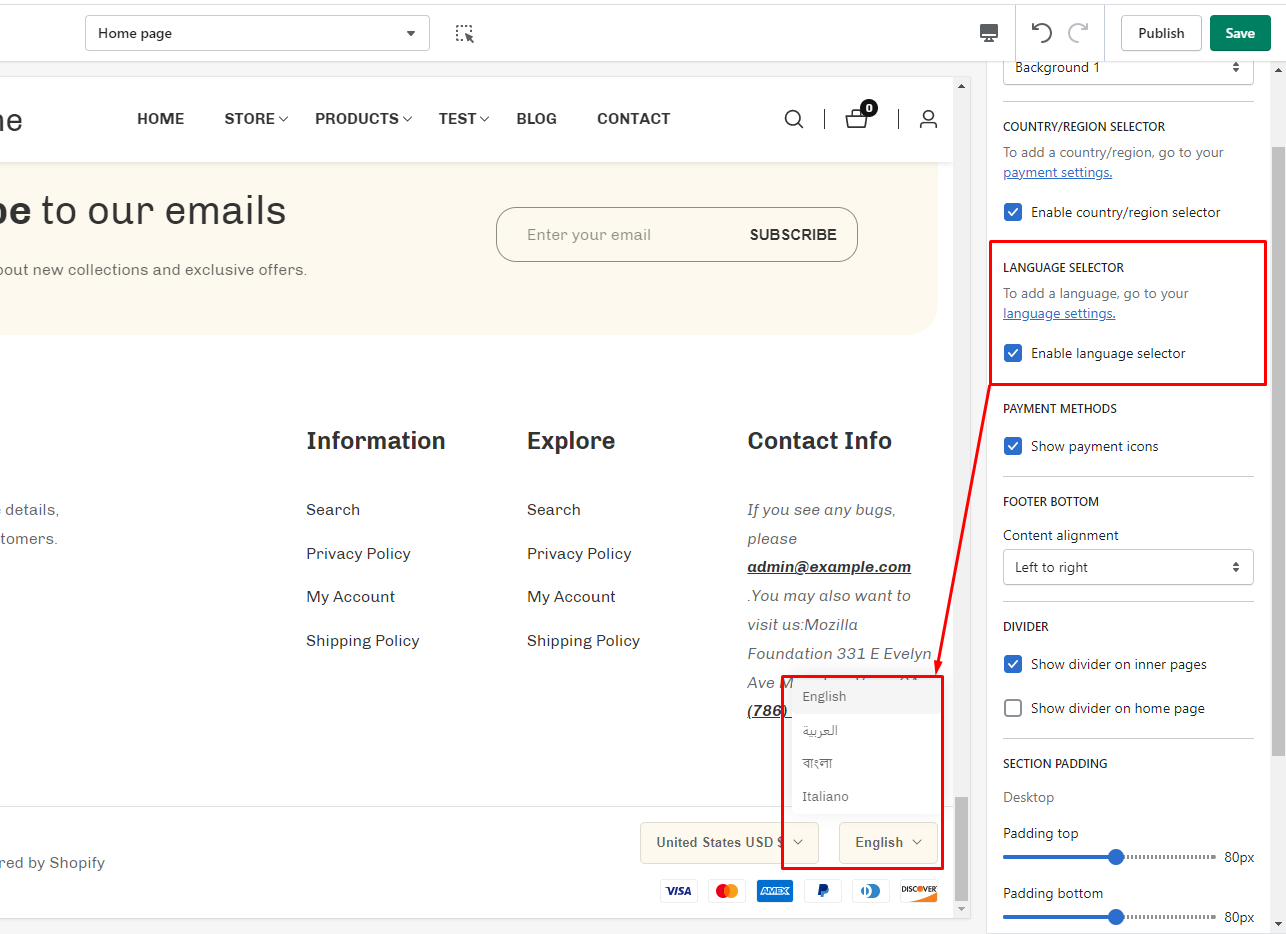
| Settings | Description |
| Enable language selector | You can enable/disable multi-language from the footer. NOTE: To add a language, go to your language settings |
Go to the page to get more details, Learn more

| Settings | Description |
| Content alignment | Center: Left and right side content will be positioned in the center. Left to right: Left and right side content will be positioned left to right alignment. Top to bottom: 2 Columns of content will be positioned top to bottom. |
| Settings | Description |
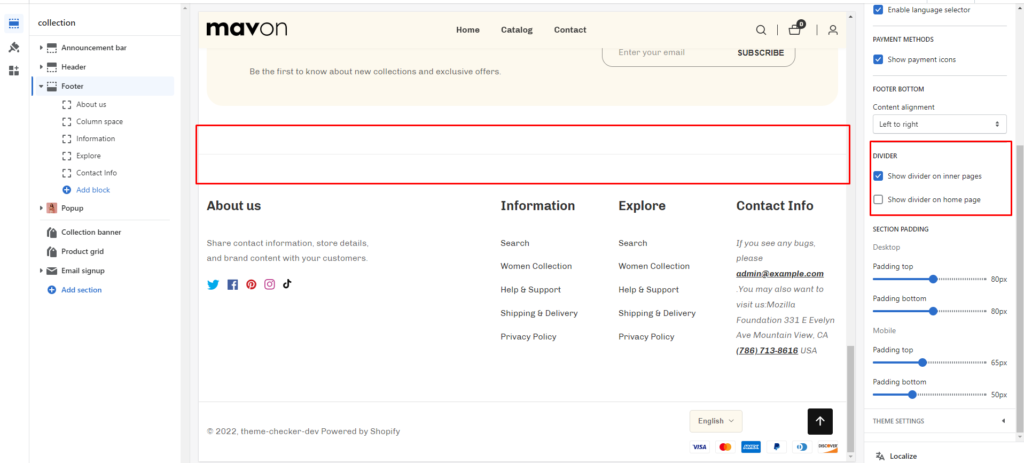
| Show divider on inner pages | You can show a border on top of the footer section. It will show only for the inner pages, not the home page. |
| Show divider on home page | You can show a border on top of the footer section. It will show only on the home page. |

| Settings | Description |
| Desktop: Padding top | The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |
| Desktop: Padding bottom | The section’s bottom inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |
| Mobile: Padding top | The section’s top inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the mobile. |
| Mobile: Padding bottom | The section’s bottom inner space height is determined. From 0 to 150 px, will be incremented by 5px. It will affect the desktop. |